渐变与网格
老任讲堂
课前准备
对路径、锚点有充分的了解和认识。 会使用色板。
渐变
使用两种及以上颜色之间的混合过渡效果来进行填充。
设置渐变方法:
- 选择对象,工具箱底部渐变(>)
- 选择对象,打开渐变面板Ctrl + F9,选择一个类型
- 将色板中的渐变拖动到目标对象上
渐变工具(G)不能直接为选中的对象实施渐变效果,这点和Photoshop不同。它只能对已填渐变的对象进行手动修改。
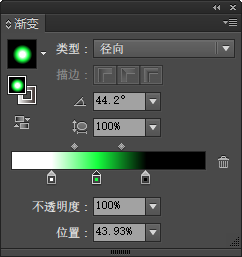
了解渐变面板的设置

渐变工具(G)和渐变面板的工作原理完全一致,面板可以精确设定,渐变工具更倾向手动调节。
使用渐变工具时如果看不到批注着,请在视图菜单下勾选“显示渐变批注着”。
某些翻译软件(带有屏幕取词功能)开启时,会影响渐变滑块正常弹出颜色设置浮动面板。
巧妙利用渐变能使对象构建变得更简单。
渐变中使用了全角色,这个全局色被修改时,渐变也会发生相应的变化。
扩展
一直回避了这个话题,到这里可以拿出来讲一讲了。先说扩展到底是扩展什么:扩展对象可用来将单一对象分割为若干个对象,这些对象共同组成其外观。
值得注意一些应用了渐变的对象,往往不会得到100%一样的扩展效果。

扩展的结果并非不可控,利用扩展对话框可以进行一些设置,以收到更容易被接管利用的结果。
渐变网格
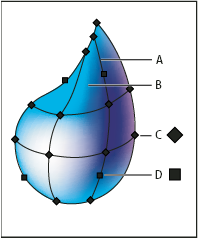
网格对象是一种多色对象,其上的颜色可以沿不同方向顺畅分布且从一点平滑过渡到另一点。创建网格对象时,将会有多条线(称为网格线)交叉穿过对象,这为处理对象上的颜色过渡提供了一种简便方法。通过移动和编辑网格线上的点,您可以更改颜色的变化强度,或者更改对象上的着色区域范围。

A.网格线 B.网格面片 C.网格点 D.锚点
虽然差别很细微,但请一定区分好网格点和锚点。它们的功能作用完全不同。网格点是菱形,可在色板上看到设置的颜色,它同时拥有锚点的属性,所以在Illustrator中也会标识为锚点;而锚点只负责控制对象的形状,不能被施以颜色。
网格对象复杂,网格工具不好控制,是初学者比较头疼的一种工具。其实,从系统资源的角度讲,绘制矢量图形越是利用相对少的点和线来完成任务越是我们所追求的。同样,网格也是如此,上面产生的网格点越少越好,方便控制又节省资源。
再有,对网格渐变的理解一定要深入,在实践中多多摸索,利用一切技巧解决网格产生的问题。之后我们会发现,网格有时能做出超乎我们想象的效果。
每个网格点可以单独分配颜色,色板上的颜色也可以被拖拽应用到网格面片上。
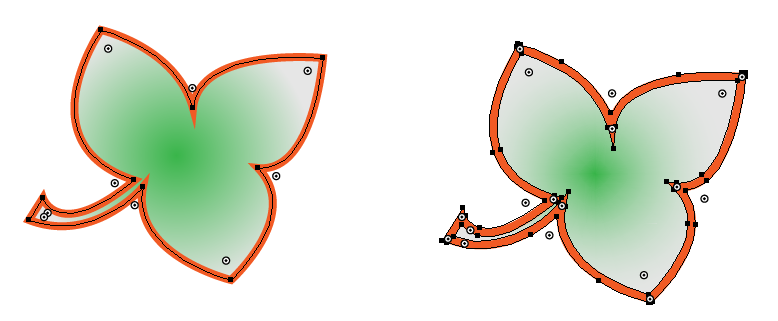
偏移路径功能可以基于网格对象偏移出新的路径。
请注意,偏移得到的路径多数情况比之前创建的基础路径要复杂,但是形状上可以保持相同。
再说渐变
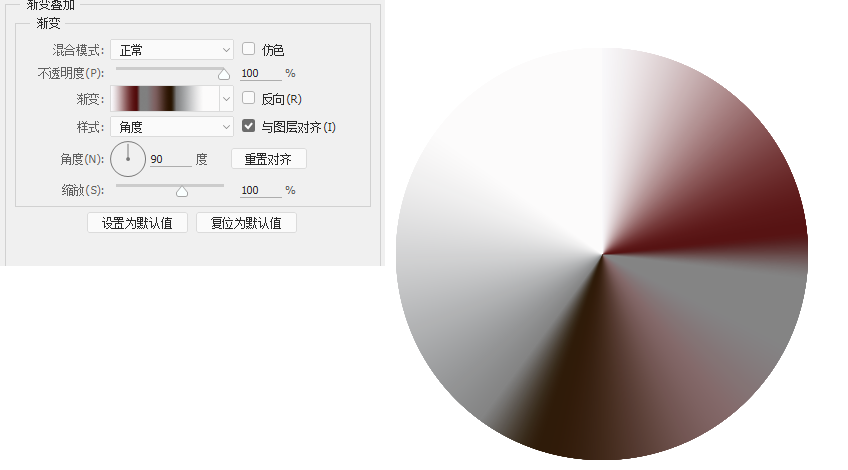
细心的同学一定发现了,在之前谈过的渐变话题中,渐变类型只有线性和径向两种。而在Photoshop中角度渐变这个效果几乎没有,而这个效果确实比较有用。

那么在Illustrator中,这是一个不可能完成的任务了吗?
事实上当然不是,在AI中可以实现类似的效果,但是如还能比较容易的进行操控,需要借助特殊的思路和功能来解决。在学习封套之后就可以实现这个效果了。
指导练习
利用渐变和网格绘制蜡烛。
课后作业
- 利用渐变网格完成一个立体效果的作品,比如面包
- 利用渐变绘制铅笔