开始
Visual Studio Code 是一款轻量级但功能强大的源代码编辑器,运行于桌面之上,并且受到Windows,MacOS和Linux等操作系统的支持。它配备了内置的JavaScript,TypeScript和Node.js的支持,并具有一个丰富可扩展生态系统,可以利用其它语言(如C++,C#,Python,PHP和Go)开发的扩展和运行时(如.NET和Unity)。这些 视频介绍 可以快速开始你的VS Code之旅。
Visual Studio Code的应用
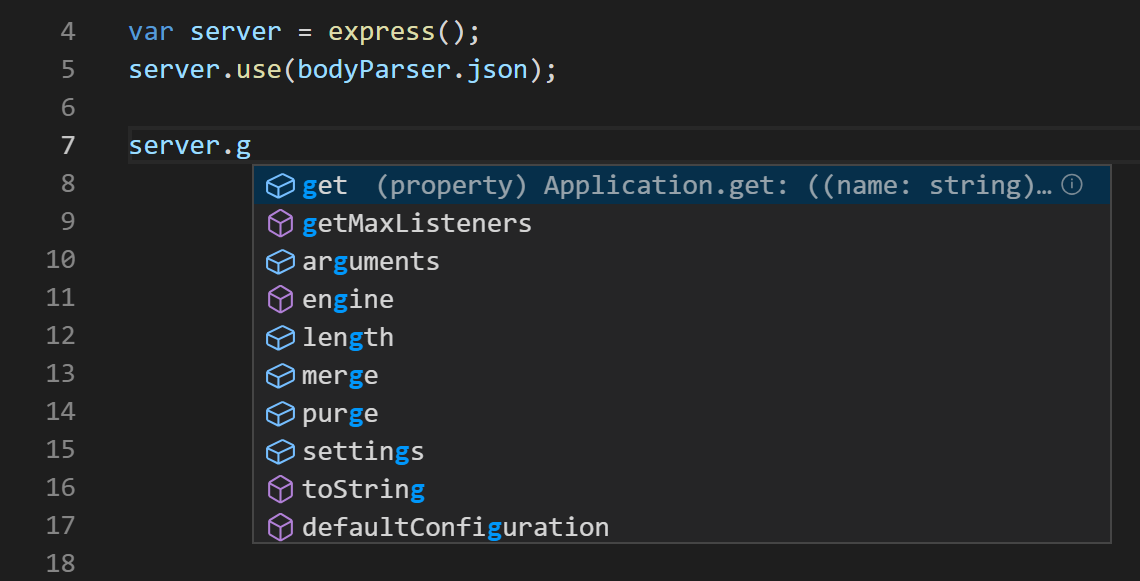
智能代码提示和自动补全(Intelligent Code Completion)

更聪明的代码智能感知——方便你完备变量名,方法名和导入模块名称。
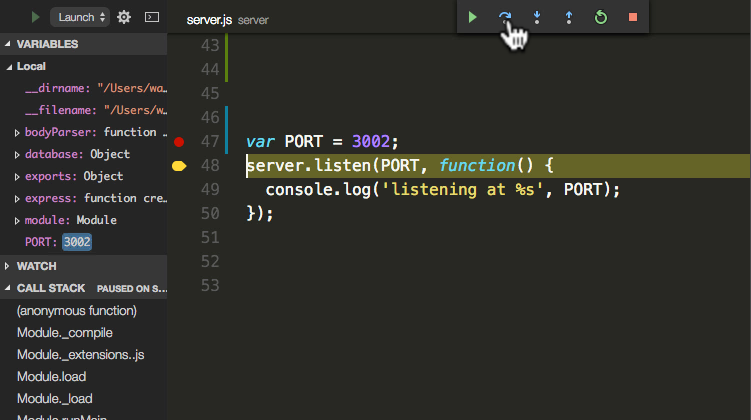
简化调试过程(Streamlined Debugging)

打印调试结果是过往的工作方式了。在VS Code中应该用终端工具进行调试。
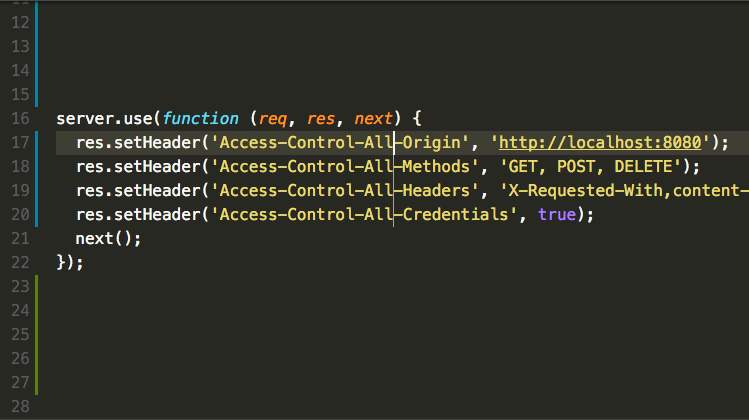
快速,强大的编辑能力(Fast, Powerful Editing)

静态源代码检查,多光标编辑,参数提示,以及其他强大的编辑功能。
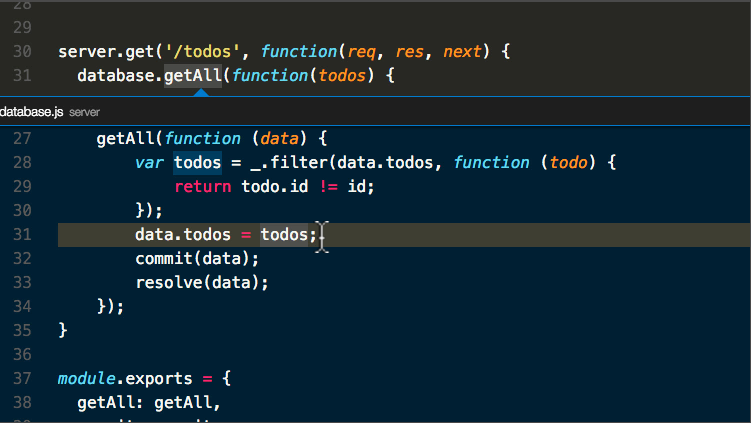
代码导航和重构(Code Navigation and Refactoring)

面向产品的源代码管理(In-Product Source Control)

编辑器内置了对SCM的支持方式,包含了丰富的Git集成,可以加速你的开发周期。
常用扩展
可以启用其他语言,主题,调试器,命令等扩展程序。VS Code日益增长的社区内有大家分享的私人秘诀,以提高您的工作效率。
在Marketplace获取更多内容。
第一步(First Steps)
为了更充分的学习Visual Studio Code,我们将从以下几个方面展开:
- 视频介绍——利用这些介绍视频开启你的VS Code学习之旅。
- 安装——为您的平台安装VS Code并且配置您开发所需求的工具集。
- 界面——介绍基本的UI,命令和VS代码编辑器的功能。
- 设置——采用你喜欢的工作方式自定义VS Code。
- 语言——了解VS Code对您最喜爱的编程语言的支持。
- Node.js——本教程让你快速运行和调试Node.js编写的web应用程序。
- 为什么选择VS Code?——阅读VS Code的设计理念和架构。
键盘的快捷键(Keyboard Shortcuts)
通过VS Code的键盘快捷键提高你的生产效率。
键盘的快捷键指引——学习常用的快捷键。
键盘映射扩展——修改VS Code的快捷键以匹配其它的编辑器使用。
自定义快捷键——修改默认的快捷键。
下载(Downloads)
下载VS Code - 快速找到合适你平台的安装程序(Windows,MacOS和Linux)。
隐私(Privacy)
默认情况下,VS Code自动更新到新版本,并收集使用数据和崩溃报告信息。您可以通过禁用它们更改这些默认值,指引如下: